3주 차 진도 [Chapter 04]
p.160 배열
배열[인덱스]
가장 앞에 있는 요소는 '0'으로 표현한다.
내부의 값은 ','로 구분한다 (요소, 요소, 요소)
-배열 요소 개수 확인
a.length : 요소 개수 추출 a [인덱스] : 요소 추출

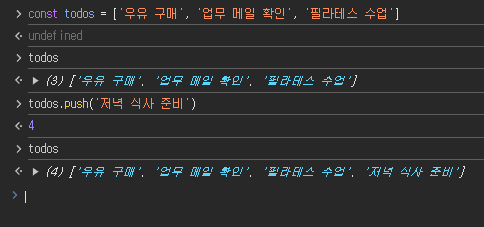
-배열 요소 뒷부분 추가
a.push(요소) : 뒤에 추가

-배열 요소 제거
a.splice(인덱스, 제거할 요소 개수) : 특정 위치에 요소 제거

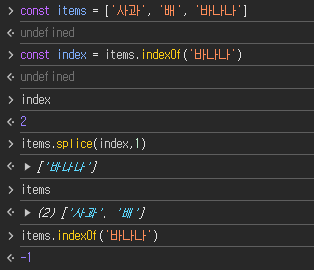
-값으로 요소 제거
a.indexOf() : 특정 값의 인덱스 추출 a.splice(인덱스, 1) : 인덱스의 위치의 요소 제거

-배열 특정위치 요소 추가
a.splice(인덱스, 0, 요소) : splice() 메소드는 요소를 추가할 때 사용하고, 제거할 때도 사용한다.

p.169
-비파괴적 처리 : 처리 후에 원본 내용이 변경되지 않는 처리

-파괴적 처리 : 처리 후에 원본 내용이 변경되는 처리

p.175 반복문
- for in 반복문
배열 요소를 하나하나 꺼내서 특정 문장을 실행할 때 사용 / 반복 변수에는 인덱스로 접근한다.
for (const 반복 변수 in 배열 또는 객체) {
문장
}

- for of 반복문
반복 변수에 인덱스 대신에 요소의 값을 기준으로 반복할 때 사용
for (const 반복 변수 of 배열 또는 객체) {
문장
}

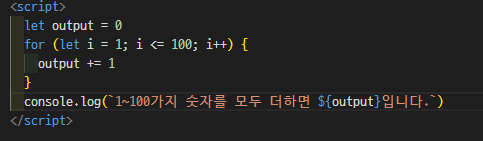
- for 반복문
특정 횟수만큼 반복하고 싶을 때 사용하는 범용적인 반복문 / 변수는 let으로 선언한다.
for (let i = 0; i < 반복 횟수; i++) {문장}

1부터 100까지 더하는 예제 구현

- while 반복문
불 표현식이 true면 계속해서 문장을 실행 / 반복 횟수를 모르거나 무한 루프를 만들때 사용
while (불 표현식) {문장}

- break 키워드
switch 조건문이나 무한 루프 반복문을 벗어날 때 사용
while (true) {
} break

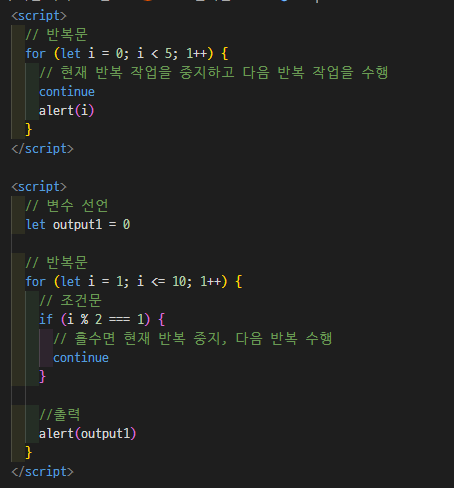
-continue 키워드
현재 반복 작업을 멈추고 반복문의 처음으로 돌아가 다음 반복 작업을 진행한다.

- 중첩 반복문 따라 해보기

[기본숙제]
비파괴적 처리와 파괴적 처리의 의미와 장단점 설명하기
-비파괴적 처리 : 처리 후에 원본 내용이 변경되지 않는 처리
-장점 : 원본 데이터 보호, 안정성 면에서 뛰어남
-단점 : 새로운 데이터 생성 시마다 메모리 사용량이 증가
-파괴적 처리 : 처리 후에 원본 내용이 변경되는 처리
-장점 : 메모리를 비파괴적 처리에 비해 덜 사용함
-단점 : 원본이 사라질 위험이 있음
[추가숙제]
p. 173 확인 문제 3번 문제 풀고, 풀이 과정 설명하기
1. 비파과적 처리

split() 메소드를 이용해 대입했을 때 값이 변하지 않는 것을 확인할 수 있다.
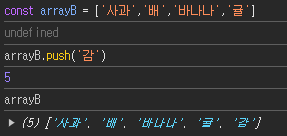
2. 파괴적 처리

push() 메소드를 사용 시 값이 변하는 것을 확인할 수 있다.
3. 비파괴적 처리

map() 메소드를 이용해 대입했을 때 값이 변하지 않는 것을 확인할 수 있다.
* map() : 배열의 모든 요소들을 순회하며 주어진 콜백 함수를 실행시킨다.
4. 비파괴적 처리

trim() 메소드를 이용해 대입했을 때 값이 변하지 않는 것을 확인할 수 있다.
* trim() : 문자열 좌우에서 공백을 제거하는 함
- 반복문 패턴 파악하기

'JavaScript' 카테고리의 다른 글
| [혼공JS] 6주차_24.08.12-08.18 (0) | 2024.08.19 |
|---|---|
| [혼공JS] 5주차_24.08.05-08.11 (1) | 2024.08.11 |
| [혼공JS] 4주차_24.07.22-07.28 (0) | 2024.07.28 |
| [혼공JS] 2주차_24.07.08-07.14 (0) | 2024.07.14 |
| [혼공JS] 1주차_24.07.01-07.07 (0) | 2024.07.07 |